
ARTISTS’ WEBSITES
Utilized HTML, CSS, and JS to construct and publish websites for the multimedia artist and ceramic artist, with a focus on tailoring to their individual artistic styles and presenting their work.
Role
UX/UI Designer
Skills
Research
UX Design
UI design
Product Design
DESIGN CHALLEGE
How to build artists' websites based on their unique characteristics?

User differences
The websites of the two artists share some similarities, such as partially overlapping user groups. However, I analyzed the distinct aspects of each artist's personal website, including user characteristics, journeys, and goals. Combining this analysis with the artist's unique artistic style, I tailored each personal website accordingly.


Differences in User journeys
Users of multimedia artist’s website mainly want to easily explore their preferred type of works (art or design) first. After browsing the works and artist introductions. If they are interested in, they could contact the artist for further communication.
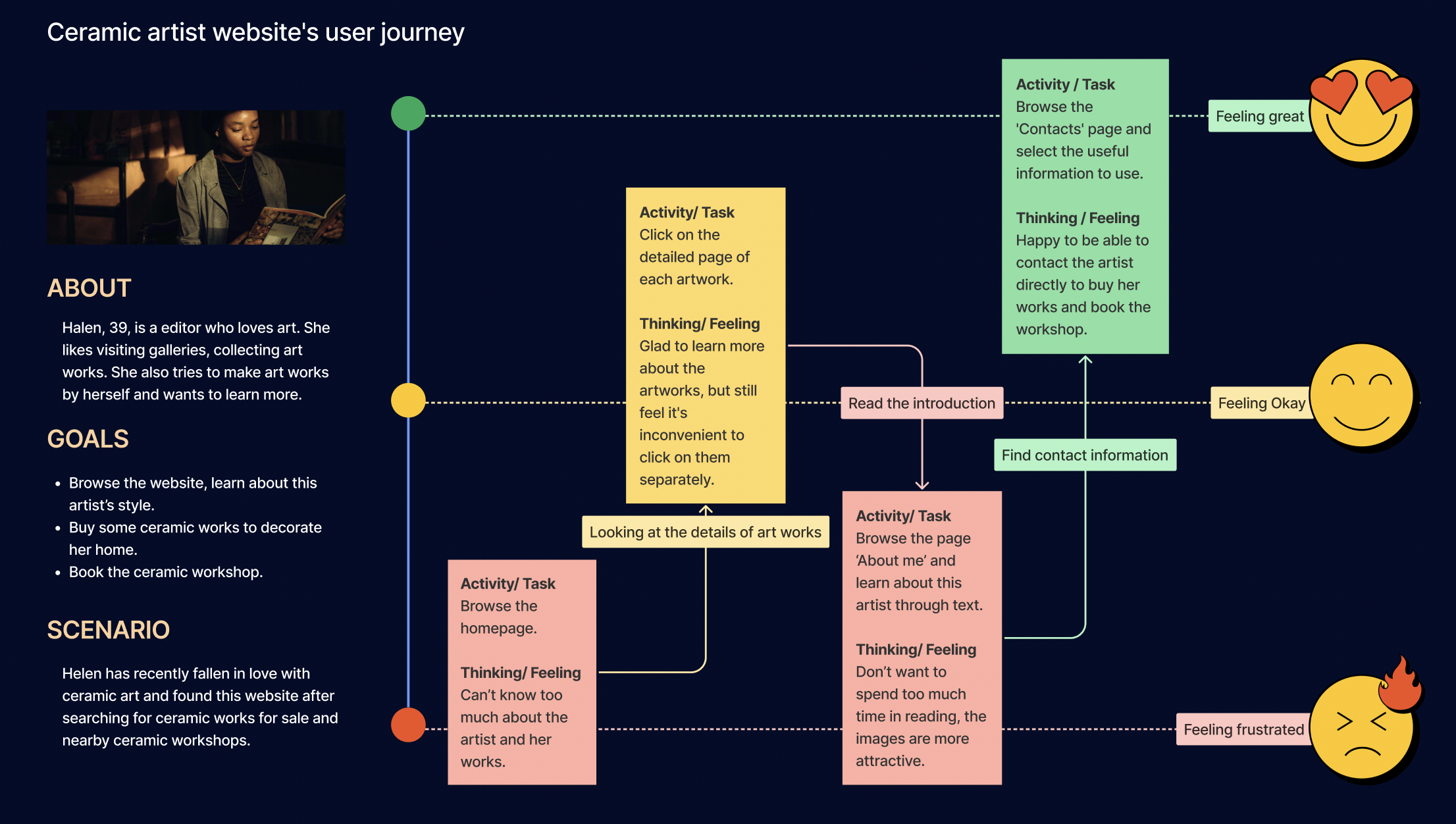
On the other hand, for users visiting the ceramic artist's website, the user journey is to quickly browse the artist's style, and then explore the artist's unique style and gain more insights into the specific artworks they are interested in. If users are inclined to purchase ceramic artwork or participate in a ceramic workshop, they would like to know the location and directly contact the artist for inquiries or bookings.

Differences in Sitemaps
Multimedia artist's works have been divided in to Art works section and Design works section.
Ceramic artist website‘s users focus on more about her ceramic works’ details.
MULTIMEDIA ARTIST'S WEBSITE



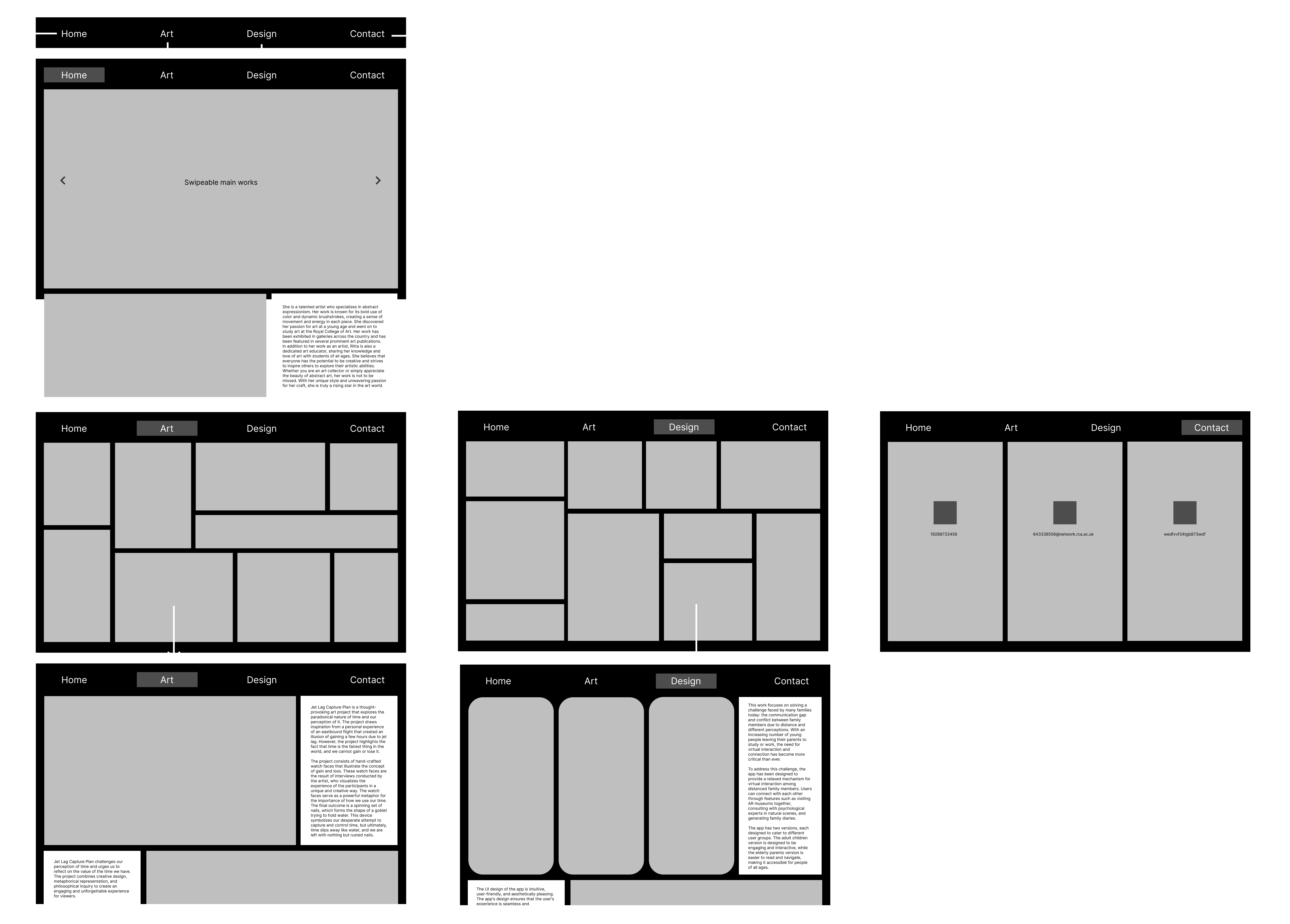
INITIAL VERSION
The first version of this site consists of four modules: Home, Art, Design, and Contact. It's written in HTML, CSS and JavaScript and uses a dark color background that matches the artwork’s style.